أهلا وسهلا بكم متابعينا الكرام في الدرس التاسع من دورة تعلم لغة html للمبتدئين . هذا الدرس سيكون الدرس قبل الأخير من دورتنا والتي سنختمها في درسها العاشر إن شاء الله . في هذا الدرس سنتكلم عن موضوع الفورم أو Form أو النماذج أو عناصر الادخال أو قم بتسميتها بما شئت لكن الاهم ان تعرف ماهي ؟ وما فوائدها ؟ وطرق استخدامها . والحقيقة إن موضوع النماذج ليس بالموضوع السهل وهو ليس للمبتدئين نهائيا لكن لابد من التطرق له ولو بشيء مختصر وبسيط واعطاء مقدمة بسيطة لهذا الموضوع .
موضوع النماذج لايختصhtml بقدر مايختص لغات اخرى مثل php وغيرها من اللغات التي ستتعامل مع قواعد البيانات لان موضوع النماذج يختص بالبيانات من اختيارها وارسالها وكتابتها و... الخ
كما قلنا في الاعلى ان هذا الموضوع ليس للمبتدئين لهذا قد تجد ان بعض الامور قد تبدو غير واضحة فلا تستغرب وخاصة اذا كنت مبتدىء وليس لك اي خبرة سابقة في html او php وبقية لغات تطوير مواقع الويب , وايضا نحن بدورنا لن نتكلم عن هذا الموضوع بالتفصيل بل ستكون مجرد مقدمة لتعلم بعض الوسوم وبعض الامور الجديدة التي قد تصادفك في مواقع الويب لتعرف معناها مستقبلا .
نبدأ بدرسنا ..
ماهي النماذج وماذا تشمل ؟؟
النماذج : هي اساس تطوير المواقع ولايوجد اي موقع في الانترنت يخلو منها وتشمل الازرار ومربعات النصوص وعناصر الاختيار وغيرها من الامور . ومن أهم النماذج والتي قد تجدها في معظم مواقع الويب هي ( نماذج اتصل بنا )
لبناء النموذج او الفورم يستخدم الوسم التالي :
<form>
.
.
عناصر النموذج
.
.
.
<form/>
ومن اهم الوسوم التي تسخدم مع الفورم هو وسم input والذي يحدد نوع العناصر التي نضعها داخل الفورم . ويحتوي على عدة خواص منها :
Type
name
value
size
Maxlength
كما يوجد وسم اخر مهم وهو وسم <select> الخاص بقائمة الاختيار والذي يرافقة الوسم <option> الخاص بعناصر القائمة وهو وسم لايحتاج الى اغلاق .
والوسوم والامور المتعلقة بموضوع النماذج كثيرة لانريد ان نشرحها بالتفصيل لانكم لن تستفيدوا منها اذا لم تعرف لغات برمجة اخرى
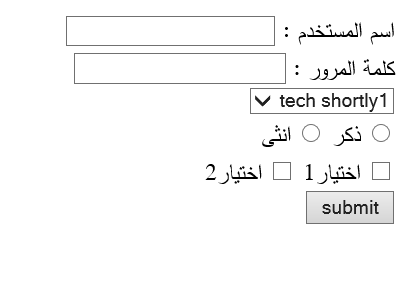
هذه صورة للكود الخاص بهذا الدرس ونتيجة التنفيذ في المتصفح و وضعنا كل العناصر المهمة والتي ستشاهدها في مواقع الويب
يرجى التركيز في الكود ومشاهدة النتيجة للتعلم اكثر وقد أرفقنا الكود بشكل ملف نصي للتحميل .
لتحميل الكود اضغط هنا






.png)









0 التعليقات :
إرسال تعليق