أهلا وسهلا بكم في الدرس الثالث لدورة تعلم html للمبتدئين , في هذا الدرس سنتعلم تقنيات جديدة و
وسوم جديدة ومفيدة جدا تتواجد في أغلب صفحات الويب .لكن قبل البدء في الدرس الثالث
سنحاول أن نتذكر الوسوم التي درسناها في الدرس الثاني والتي كانت وسم لتعريف
الصفحة كذلك وسم رأس الصفحة مع العنوان و وسم جسم الصفحة والذي سيعتمد عملنا في قادم
الدروس عليه . نحب ان نؤكد عليكم بأن هذه الوسوم ( tags ) الاربعة هي وسوم ثابتة في اي صفحة نصممها
ولابد أن تكون موجودة لان من غير المعقول
ان نصمم صفحة ليس لها عنوان او ليس لها جسم او لا نعرفها للمتصفح بأنها صفحة html .
بأختصار شديد .. لابد ان تتواجد هذه
الوسوم في كل صفحة نصممها .
<html>
<head>
<title>
<body>
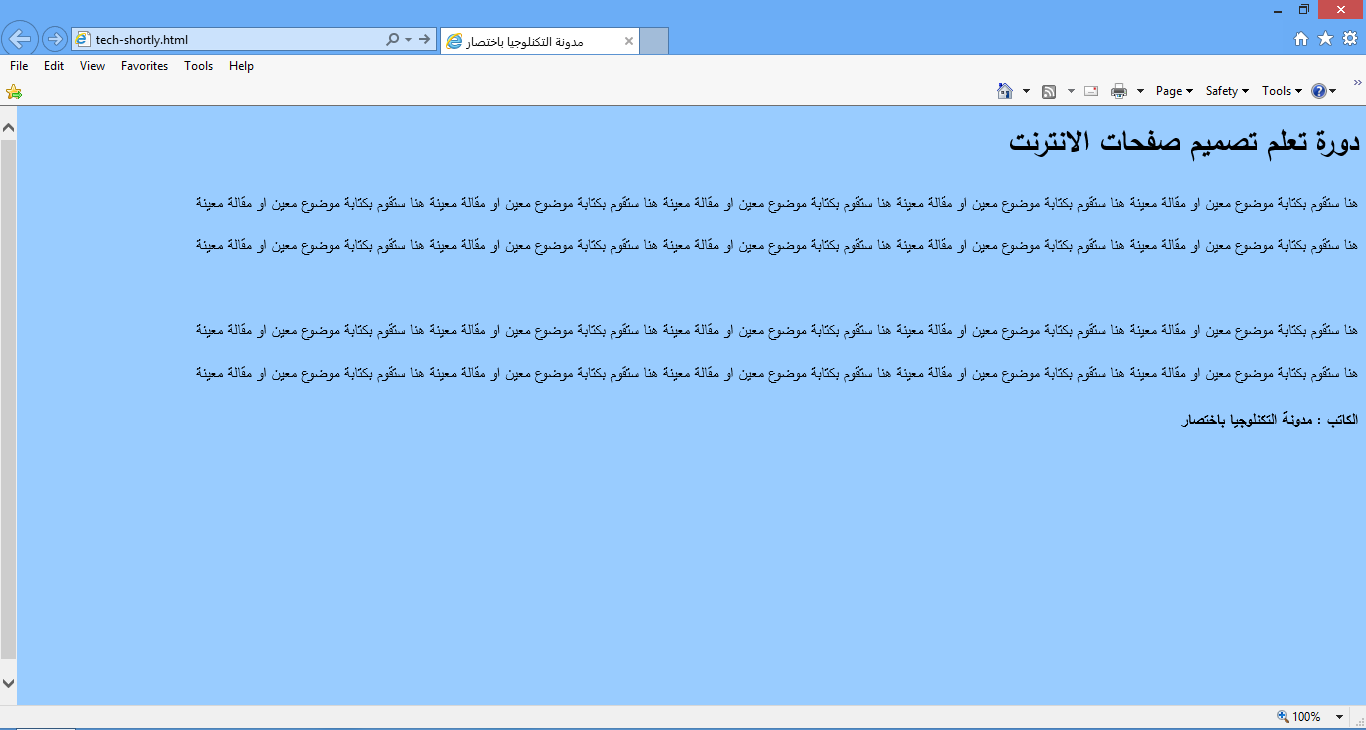
نبدأ الان بدرسنا الثالث وسنعرض لكم نتيجة الدرس قبل البدء به . حيث ستصبح قادرا على تصميم هذه الصفحة أو ربما أفضل منها بعد الانتهاء من هذا الدرس
أول الأمور التي سنبدأ بتعلمها في هذا الدرس
هو كيفية جعل محتوى الصفحة من اليمين الى اليسار لأننا غالبا سنصمم صفحات عربية
واللغة العربية لابد ان تكون من اليمين الى اليسار وهذا يتم عن طريق إضافة بسيطة
داخل وسم <html>
لكي يصبح بالشكل التالي :
<html
dir="rtl">
dir = direction
rtl= right to left
في بداية فتحنا لوسم <html> والذي هو وسم تعريف
لصفحة html أضفنا له خاصية الاتجاه واعطينا لها القيمة rtl لكي نعلم المتصفح بأن محتوى هذه
الصفحة يجب ان يكون من اليمين الى اليسار وهذا فقط في تصميم الصفحات التي تعتمد
على اللغة العربية اما اذا كانت الصفحة التي ستصممها غير عربية فلا داعي لهذه الاضافة
..
سنتعلم شيء جديد اخر وهو خاصية لون خلفية الصفحة والذي يمكن تحديده عن طريق الخاصية bgcolor والتي هي مختصر لـ background color والتي سنضعها داخل وسم <body> ليصبح بالشكل التالي :
سنتعلم شيء جديد اخر وهو خاصية لون خلفية الصفحة والذي يمكن تحديده عن طريق الخاصية bgcolor والتي هي مختصر لـ background color والتي سنضعها داخل وسم <body> ليصبح بالشكل التالي :
<body bgcolor="color ">
وبأمكانك اختيار اللون المناسب لك ولصفحتك عن
طريق تغيير كلمة color بأسم اللون الذي تريده باللغة الانكليزية او عن
طريق وضع الكود الخاص باللون وقد تسأل يامتابعنا العزيز : من اين احصل على كود اللون ؟
الجواب سهل .. اي برنامج تصميم يحتوي على أكواد جميع الالوان واذا لاتستخدم برامج تصميم بأمكانك الدخول الى الموقع التالي واختيار اللون الذي تريده وسيقوم الموقع بأظهار الكود مباشرة .
رابط الموقع : اضغط هنا
هذه
اهم الخواص التي تعلمناها في هذا الدرس وسنتعلم المزيد في الدروس القادمة . الان
سنتعلم وسوم جديدة وسنبدأ بوسم العنوان . الجواب سهل .. اي برنامج تصميم يحتوي على أكواد جميع الالوان واذا لاتستخدم برامج تصميم بأمكانك الدخول الى الموقع التالي واختيار اللون الذي تريده وسيقوم الموقع بأظهار الكود مباشرة .
رابط الموقع : اضغط هنا
عند كتابتك لموضوع معين او مقالة معينة لابد ان يكون عنوان هذه المقالة بارزا وواضحا بأنه عنوان كما في الصورة اعلاه . لذالك يوجد مجموعة من الـ tags الخاصة بالعناوين فقط وهي كالتالي :
<h1> </h1>
<h2> </h2>
<h3> </h3>
<h4> </h4>
<h5> </h5>
<h6> </h6>
سنتعلم وسم جديد وسهل ومهم جدا ولايحتاج الى شرح طويل وهو <br> والذي يعني الانتقال الى سطر جديد
<br> : وضيفته الانتقال الى سطر جديد في اي مكان يتواجد فيه هذا ال tag وتأثيره واضح في صفحتنا اعلاه . والملاحظة الوحيدة على هذا الوسم هي ( لايحتاج الى اغلاق ) حيث ذكرنا في دروسنا السابقة ان اي وسم يتم فتحه لابد ان يتم غلقه بأستثناء مجموعة من الوسوم وهذا واحد منها .
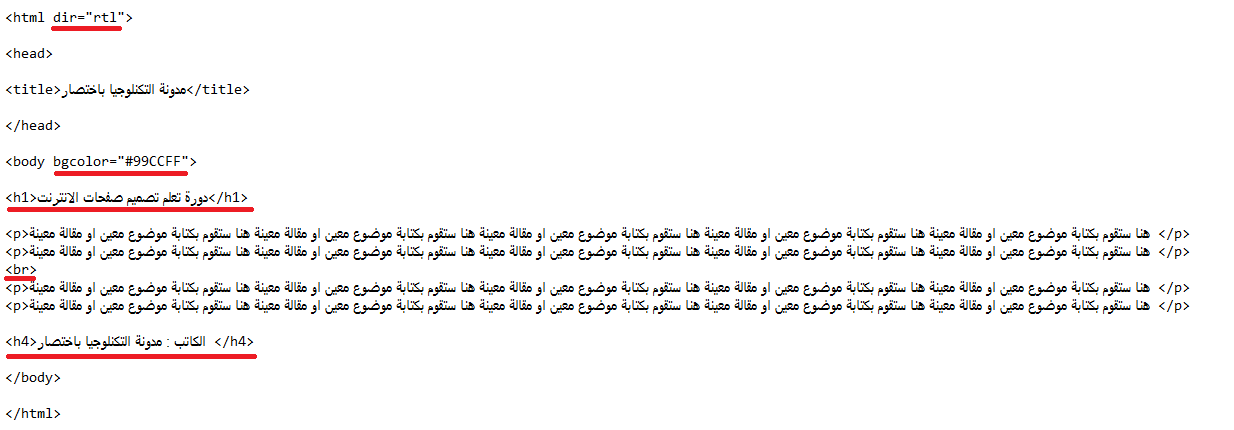
الى هنا نأتي الى نهاية درسنا الثالث وسنعرض لكم الكود المستعمل في هذا الدرس وسيكون على شكل صورة لكي نمنع النسخ واللصق ولكي تكتب بيديك وتتعلم لان هدفنا هو تعليمك وليس جعلك مقلدا .
الصورة فيها توضيح للخواص التي شرحناها والوسوم الجديدة وجميعها مؤشرة باللون الاحمر اما بقية الوسوم فهي مكررة في الدروس السابقة والتي ستتكرر في معظم الدروس .
اضغط على الصورة لمشاهدة الكود
































.png)


