نستكمل معكم دورتنا لتعلم لغة html للمبتدئين في درسها الثامن والذي سيخص موضوع الجداول وهو تكملة للدرس السابع الذي كان مقدمة لموضوع الجداول حيث تعلمنا فيه وسم بناء الجدول ووسم انشاء الصفوف وكذلك وسم انشاء الاعمدة أو الخلايا في كل صف . وفي هذا الدرس سنتعلم وسوم جديدة وبعض خواص الجداول وهي بالحقيقة كثيرة ولكن سنتعلم البسيطة منها فقط لان دورتنا للمبتدئين كما في عنوانها .
نبدأ درسنا بوسم جديد وهو وسم العنوان للجدول ويكون بالشكل التالي :
<caption/> نص العنوان<caption>
ويكون هذا الوسم اسفل وسم الـ <table> مباشرة لكي نضع عنوان معين للجدول .
ننتقل الى تعلم خاصية Bgcolor وقد سبق وتعلمناها في دروس سابقة وتعني لون الخلفية لكن هنا في هذا الدرس لن نضعها في وسم الـ body وانما في وسم table كذلك يمكن وضعها داخل وسم الصفوف وداخل وسم الاعمدة لتكون بالصيغة التالية :
<"table bgcolor="color name or code >
<"tr bgcolor="color name or code >
<"td bgcolor="color name or code >
ويمكن كتاابة اسم اللون باللغة الانكليزية او كود اللون كما تعلمنا في دروس سابقة
كما سنتعلم خاصية اخرى وهي Align وفائدتها لتحديد محاذاة الجدول , في المنتصف او اليسار او اليمين
كما سبق وتعلمنا خاصية border والتي تعني حدود للجدول ويمكن التحكم بسمك حدود الجدول بزيادة رقم هذه الخاصية .
الى هنا نختم درسنا . ونذكركم بأن الخواص والامور التي تتعلق بالجداول كثيرة جدا ولانستطيع تغطيتها جميعها لان الدورة للمبتدئين والذين لايعرفون شيء عن اللغة وبعد تعلم هذه الامور البسيطة التي تعتبر الاساسيات يمكنكم التوسع بنفسكم او في دورات قادمة ان شاء الله
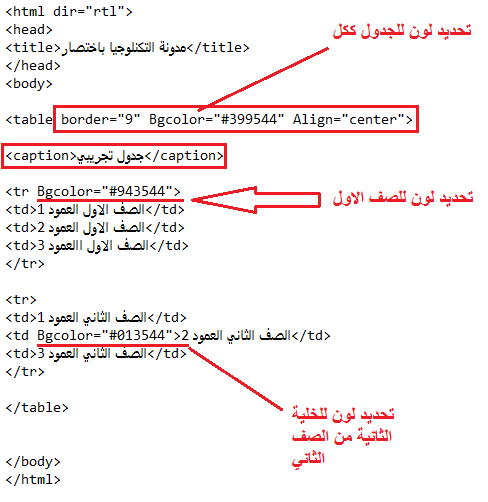
وقبل الختام وكالعادة نعطيكم صورة للكود ونتيجة التنفيذ
وقد أوضحنا في الكود كيف يمكننا استخدام خاصية لون الخلفية بمختلف الاماكن .
نتمنى التركيز في صورة الكود ومشاهدة النتيجة .






.png)









0 التعليقات :
إرسال تعليق