أهلا وسهلا بكم في درسنا السابع لتعلم لغة html . تكلمنا في الدرس السابق عن موضوع القوائم وقلنا انه من المواضيع المهمة والضرورية لكن اليوم سنتكلم وسنتعلم موضوع أهم ولن نبالغ إذا قلنا بأنه من أهم مواضيع لغة html وهو موضوع الجداول .
كثير من المواقع على الشبكة العنكبوتية تستخدم فكرة الجداول سواء في عرض محتوى الموقع أو في تصميم الموقع ككل فأغلب المواقع تتقسم على اساس جداول وتشكل منها رأس الموقع والجزء الخاص بالمحتوى وأسفل الموقع . لذلك فأن موضوع الجداول من المواضيع الهامة جدا في لغة html وسنركز عليه بشكل كبير وسيكون له درسين ان شاء الله .
نبدأ درسنا السابع ..
قبل الغوص في تفاصيل الدرس وبما إن موضوعنا عن الجداول نحب أن نذكركم بأننا بدأنا دورة لبرنامج الجداول والحسابات الشهير Microsoft Excel ويمكنكم متابعتها من هنا
اضغط هنا لمتابعة دورة excel
ماهو الجدول ؟؟
ببساطة يمكننا تعريف الجدول بأنه عبارة عن خطوط أفقية ( صفوف ) وخطوط عمودية ( أعمدة ) متقاطعة فيما بينها لينتج لدينا جدول .إذن الجدول بصورة عامة يتكون من صفوف وأعمدة .
نبدأ الان بالجزء الذي يخص html وكما تعلمنا في دروسنا السابقة ان اللغة بمجملها تتكون من وسوم tags ومجموعة من الخصائص لهذه الوسوم . فالجدول حاله حال بقية الامور التي تعلمناها فلديه وسم خاص لبنائه وهو :
الان نأتي لتعلم الوسم الخاص بالصفوف وهو :
اما الوسم الخاص بعدد الخلايا داخل الصف او الاعمدة فيكون بالشكل التالي :
وهذا الوسم الاخير يكون بداخل الوسم الذي قبله .
ماهو الجدول ؟؟
ببساطة يمكننا تعريف الجدول بأنه عبارة عن خطوط أفقية ( صفوف ) وخطوط عمودية ( أعمدة ) متقاطعة فيما بينها لينتج لدينا جدول .إذن الجدول بصورة عامة يتكون من صفوف وأعمدة .
نبدأ الان بالجزء الذي يخص html وكما تعلمنا في دروسنا السابقة ان اللغة بمجملها تتكون من وسوم tags ومجموعة من الخصائص لهذه الوسوم . فالجدول حاله حال بقية الامور التي تعلمناها فلديه وسم خاص لبنائه وهو :
<table> وسم الفتح
<table/> وسم الاغلاق
الان نأتي لتعلم الوسم الخاص بالصفوف وهو :
<tr>
<tr/>
اما الوسم الخاص بعدد الخلايا داخل الصف او الاعمدة فيكون بالشكل التالي :
<td>
<td/>
وهذا الوسم الاخير يكون بداخل الوسم الذي قبله .
فمثلا لو أردنا تكوين جدول يتكون من صفين سنكرر الوسم <tr> مرتين ولو اردنا ثلاثة صفوف سنكرره ثلاث مرات . اما عدد الاعمدة في كل صف فيمكن التحكم به بالوسم <td> وتكراره بقدر الاعمدة او الخلايا التي نريدها .
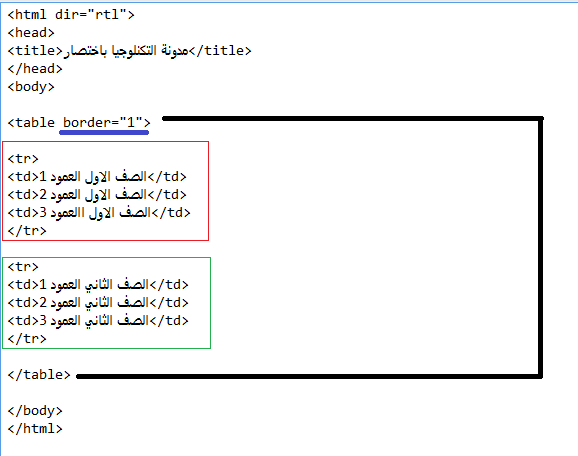
وكما تعودنا في كل درس سنرفق لكم صورة للكود مع النتيجة وتم التأشير بألون مختلفة على الصورة والتوضيح سيكون بحسب الالوان :
.png)
اللون الاسود يشير الى فتح الوسم الذي يقوم ببناء الجدول مع اغلاقه
الخط الازرق يشير الى خاصية حدود الجدول ويمكننا تغيير الرقم 1 الى اي رقم اخر ونترك هذا لكم لمشاهدة الفرق .
المربع الاحمر هو الصف الاول للجدول مع احتوائه على ثلاثة اعمدة ويمكننا زيادتها بزيادة الوسم <td>
المربع الاخضر هو الصف الثاني مع احتوائه على ثلاثة اعمدة ايضا .
ويمكننا زيادة صف اخر بتكرار الوسم <tr > او بالاحرى تكرار المربع الاحمر او الاخضر بالكامل
هذه صورة لنتيجة التنفيذ .
المربع الاحمر هو الصف الاول للجدول مع احتوائه على ثلاثة اعمدة ويمكننا زيادتها بزيادة الوسم <td>
المربع الاخضر هو الصف الثاني مع احتوائه على ثلاثة اعمدة ايضا .
ويمكننا زيادة صف اخر بتكرار الوسم <tr > او بالاحرى تكرار المربع الاحمر او الاخضر بالكامل
هذه صورة لنتيجة التنفيذ .
انتهى درسنا لهذا اليوم وسنكمل المزيد من الامور التي تتعلق بالجداول في الدرس الثامن ان شاء الله
وقبل الختام سنعطيكم الكود للصفحة التي في الدرس لتحميلها والتجربة عليها .
وقبل الختام سنعطيكم الكود للصفحة التي في الدرس لتحميلها والتجربة عليها .


.png)

.png)










0 التعليقات :
إرسال تعليق