أهلا وسهلا بكم زوارنا ومتابعينا الكرام . بعد الانتهاء من الدورة الأولى والتي نأمل بأنها نالت على إعجابكم ، نبدأ في الدورة الثانية وستكون هذه الدورة مختصة بلغة البرمجة ( C ) وبهذه الدورة سوف نقدم أساسيات عن اللغة وبعد ذلك نتوسع بها تدريجيا الى أن نشرح كل الامور المتعلقة باللغة وسنحاول قدر الإمكان أن تكون الدروس واضحة ومفهومة وحاضرين للإجابة على جميع أسئلتكم واستفساراتكم .
إن هذه الدورة موجهة إلى كل شخص يحب أن يتعلم البرمجة بهذه اللغة وكذلك فهي موجهة إلى كل طلبة الكليات والمعاهد التي تختص بالبرمجة والحاسوب والالكترونيات .
نبدأ دورتنا بعون الله ..
.png)
الى هنا تنتهي عملية تنصيب البرنامج اما الصور القادمة تبين كيفية البدء بأستخدام البرنامج للبرمجة بلغة C

نلاحظ بالصورة الاخيرة برنامج بسيط وافتراضي مكتوب بلغة C وهذا البرنامج لاظهار عبارة hello world على الشاشة . قم بتنفيذه ولاحظ النتيجة .
الى هنا نأتي الى نهاية درسنا الاول لتعلم لغة البرمجة C وقد قمنا بشرح مقدمة عن اللغة مع تحضير وتجهيز بيئة العمل للبدء بالبرمجة وسندخل في صلب تعلم البرمجة في الدروس القادمة ان شاء الله .
نرجو ان يكون الدرس مفيد وواضح للجميع وحاضرين لأسئلتكم واستفساراتكم .
إن هذه الدورة موجهة إلى كل شخص يحب أن يتعلم البرمجة بهذه اللغة وكذلك فهي موجهة إلى كل طلبة الكليات والمعاهد التي تختص بالبرمجة والحاسوب والالكترونيات .
نبدأ دورتنا بعون الله ..
ان لغة C تم تصميمها ما بين عامي 1969 و 1972 وقد صممت لتطوير نظام التشغيل يونكس ولكونها لغة جميلة وسهلة التعلم لاقت انتشارا واسعا واصبحت من أشهر لغات البرمجة واصحبت تستخدم في تصميم بعض اجزاء من انظمة التشغيل والبرامج الضخمة .
المعروف إن لغات البرمجة تقسم على ثلاثة أقسام رئيسية وهي :
المعروف إن لغات البرمجة تقسم على ثلاثة أقسام رئيسية وهي :
low level language
mid level language
high level language
واللغة التي سنتعلمها في هذه الدورة هي من لغات المستوى المتوسط . فهي ليست لغة للتعامل مع الالة مباشرة وكذلك ليست لغة عالية المستوى حيث يوجد لغات اعلى منها وأفضل منها لكنها تعتبر الاساس والنواة الحقيقية لكثير من لغات البرمجة التي صدرت بعدها مثل ++C و java و #C وحتى لغة تطوير المواقع php فهي مبنية على اساس لغة الـ C التي سنتعلمها في هذه الدورة . واذا تعلمت لغة السي فإنك بذلك ستتعلم مايزيد عن 60 % من بقية لغات البرمجة وستتعلم مايقارب 80 % من لغة ++C .
كما ذكرنا ان تعلم لغة C سيسهل عليك تعلم الكثير من لغات البرمجة الاخرى ولكن السؤال كيف نتعلم اللغة وماهي المتطلبات التي احتاجها ؟؟
كما ذكرنا ان تعلم لغة C سيسهل عليك تعلم الكثير من لغات البرمجة الاخرى ولكن السؤال كيف نتعلم اللغة وماهي المتطلبات التي احتاجها ؟؟
لكي تبدأ بتعلم لغة C وتبدأ بالبرمجة تحتاج الي ثلاثة امور :
اولا : محرر نصوص لكتابة الكود الذي نريد برمجته ( اي كود البرنامج ) وبعد ان تتم كتابة الكود يجب ان يتم خزن الملف بصيغة c
ثانيا : تحتاج الى مترجم او compiler وفائدته تحويل البرنامج الذي كتبناه الى كود بلغة الالة والذي يتكون من رقمين فقط هما الصفر والواحد ويكون بصيغة obj
ثالثا : تحتاج الى linker وفائدته تحويل الكود الذي في المرحلة الثانية الى ملف تنفيذي بصيغة exe . وكما نعلم ان اغلب البرامج التفنيذية تكون بهذه الصيغة .
هذه الخطوات الثلاث كنت تحتاجها سابقا حيث كان لابد من توفر ثلاث برامج في حاسبتك اما اليوم وبعد تطور التكنولوجيا وبعد التطور في البرامج ظهر مايسمى بـ ( بيئة العمل ) . اي برنامج واحد يغنيك عن كل الامور الثلاث التي ذكرناها حيث يحتوي هذا البرنامج على محرر نصوص و compiler و linker بالاضافة الي الي امور كثيرة وميزات كثيرة تحتويها بيئات العمل من ضمنها تصحيح اخطائك البرمجية والاشارة الى رقم السطر الذي يحتوي على الخطأ وغيرها من الامور .
اولا : محرر نصوص لكتابة الكود الذي نريد برمجته ( اي كود البرنامج ) وبعد ان تتم كتابة الكود يجب ان يتم خزن الملف بصيغة c
ثانيا : تحتاج الى مترجم او compiler وفائدته تحويل البرنامج الذي كتبناه الى كود بلغة الالة والذي يتكون من رقمين فقط هما الصفر والواحد ويكون بصيغة obj
ثالثا : تحتاج الى linker وفائدته تحويل الكود الذي في المرحلة الثانية الى ملف تنفيذي بصيغة exe . وكما نعلم ان اغلب البرامج التفنيذية تكون بهذه الصيغة .
هذه الخطوات الثلاث كنت تحتاجها سابقا حيث كان لابد من توفر ثلاث برامج في حاسبتك اما اليوم وبعد تطور التكنولوجيا وبعد التطور في البرامج ظهر مايسمى بـ ( بيئة العمل ) . اي برنامج واحد يغنيك عن كل الامور الثلاث التي ذكرناها حيث يحتوي هذا البرنامج على محرر نصوص و compiler و linker بالاضافة الي الي امور كثيرة وميزات كثيرة تحتويها بيئات العمل من ضمنها تصحيح اخطائك البرمجية والاشارة الى رقم السطر الذي يحتوي على الخطأ وغيرها من الامور .
اذن لتعلم لغة C لابد من توفير بيئة للعمل وبعد ذلك نبدأ بتعلم اللغة وتعلم البرمجة .
هناك برامج كثيرة تستعمل كمنصات لعمل هذه اللغة منها TURBO C و DEV - C و VISUAL C وغيرها من البرامج وهي كثيرة لكننا سنستعمل برنامج كود بلوك code block نظرا لميزاته الكثيرة وسهولته . وانت مخير بأمكانك استعمال اي برنامج ترغب به كبيئة للعمل .
الان سنشرح كيفية تحميل البرنامج وتنصيبه :
أولا الدخول إلى رابط التحميل من الموقع الرسمي للبرنامج من الرابط التالي :هناك برامج كثيرة تستعمل كمنصات لعمل هذه اللغة منها TURBO C و DEV - C و VISUAL C وغيرها من البرامج وهي كثيرة لكننا سنستعمل برنامج كود بلوك code block نظرا لميزاته الكثيرة وسهولته . وانت مخير بأمكانك استعمال اي برنامج ترغب به كبيئة للعمل .
الان سنشرح كيفية تحميل البرنامج وتنصيبه :
http://adf.ly/1ciY5e
واختيار الإصدار المناسب لنظام التشغيل الخاص بك
وبما إن الاغلبية يستخدمون نظام الويندوز فهذا رابط مباشر للتحميل
اضغط هنا
ثم بعد الانتهاء من تحميل البرنامج قم بتنصيبه عن طريق الضغط على setup
ثم تابع الصور التالية :
واختيار الإصدار المناسب لنظام التشغيل الخاص بك
وبما إن الاغلبية يستخدمون نظام الويندوز فهذا رابط مباشر للتحميل
اضغط هنا
ثم بعد الانتهاء من تحميل البرنامج قم بتنصيبه عن طريق الضغط على setup
ثم تابع الصور التالية :
ملاحظة : اضغط على الصور لظهورها بحجمها الطبيعي
.png)
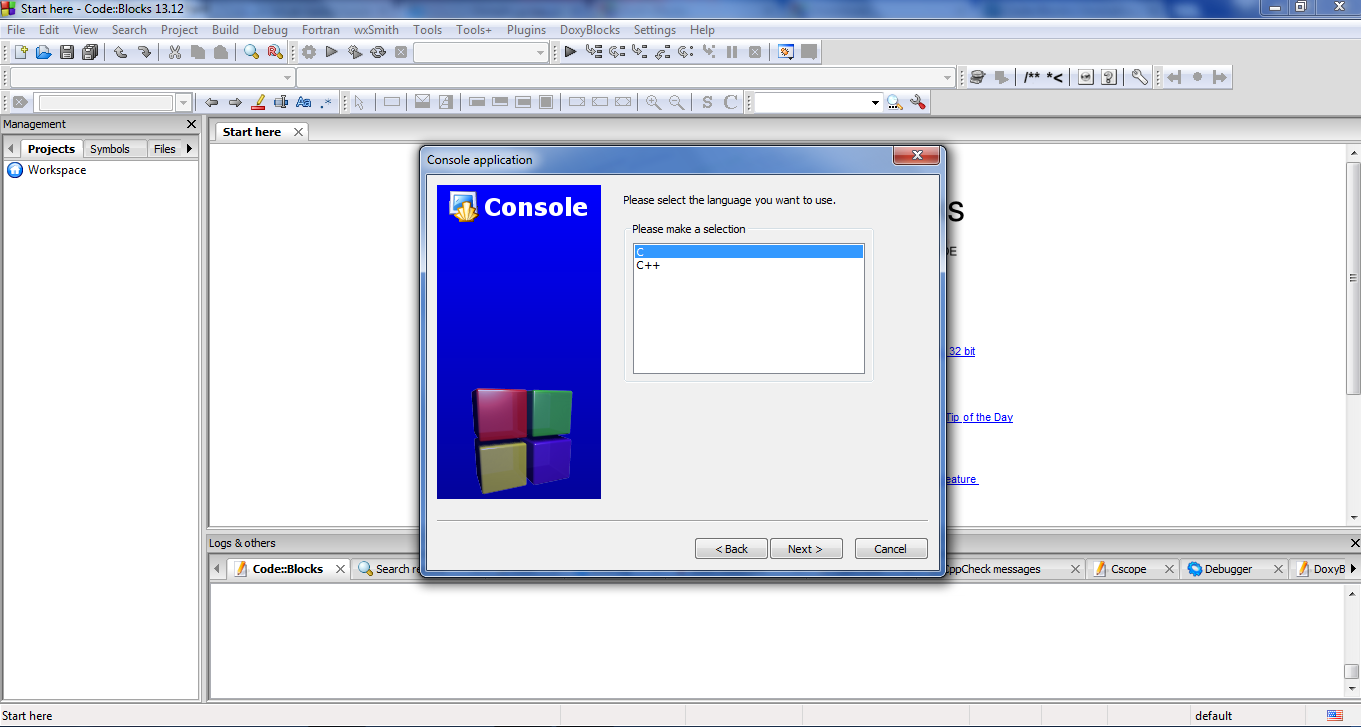
الى هنا تنتهي عملية تنصيب البرنامج اما الصور القادمة تبين كيفية البدء بأستخدام البرنامج للبرمجة بلغة C

نلاحظ بالصورة الاخيرة برنامج بسيط وافتراضي مكتوب بلغة C وهذا البرنامج لاظهار عبارة hello world على الشاشة . قم بتنفيذه ولاحظ النتيجة .
الى هنا نأتي الى نهاية درسنا الاول لتعلم لغة البرمجة C وقد قمنا بشرح مقدمة عن اللغة مع تحضير وتجهيز بيئة العمل للبدء بالبرمجة وسندخل في صلب تعلم البرمجة في الدروس القادمة ان شاء الله .
نرجو ان يكون الدرس مفيد وواضح للجميع وحاضرين لأسئلتكم واستفساراتكم .

.png)










.png)
.png)
.png)











.png)
.png)


.png)
.png)












.png)




.png)

